Ubuntu 22.04 Jammy Jellyfish Installfest

Please only proceed with this guide if you cannot use Windows or macOS. While developing on Ubuntu is more than possible, many course tools we use, such as Zoom, perform better on Windows or macOS. Proceed at your own risk.
What you need to begin (you must read this, do not skip this, this is important)
- A device running Ubuntu 22.04 LTS (Jammy Jellyfish).
- At least 20GB of free hard drive space.
- At least 8GB of RAM. 16GB of RAM or more is preferable and will improve your learning experience (particularly when screen sharing in Zoom).
- A user account with administrative privilege to your local installation of Ubuntu.
- A fundamental understanding of Linux system administration and debugging.
Troubleshooting
If you run into issues during installfest, please reach out to your installfest point of contact.
Slack
We will be using Slack to communicate throughout the course. Download the .deb app from Slack here and install it. Please do not use the in-browser version of Slack, as it makes managing notifications unnecessarily difficult and makes it easy to miss important class information - the app is the way to go.
We also recommend downloading the Slack app for your mobile device to stay in touch on the go - you can find quick QR code links inside the toggles below. You won't need this often, but it can be handy in emergencies.
Slack - iOS
Scan this QR code with your iOS device to get the Slack app from the App Store.
Slack - Android (Google Play)
Scan this QR code with your Android device to get the Slack app from the Google Play Store.
Zoom
We'll hold class in Zoom. If you haven't already, download the Zoom client from here and install it.
Visual Studio Code
We will use VS Code as our code editor in class. Download and install the .deb package for VS Code here.
A note on copying commands
When possible, please copy the commands from this page. You will use most of the commands here once and never again. Typing them out will only introduce the possibility of you making errors. Certain commands will require you to alter portions of them - this is specifically called out when they appear. There are no bonus points for doing work already done for you.
Copying text in code blocks
To copy text from code blocks, use your mouse to hover over the code block. A Copy button will appear in the upper right corner. Click this, and the text held in the code block will be put on your clipboard, ready to be pasted. By default, you'll need to use Ctrl + Shift + V to paste into the Ubuntu terminal.

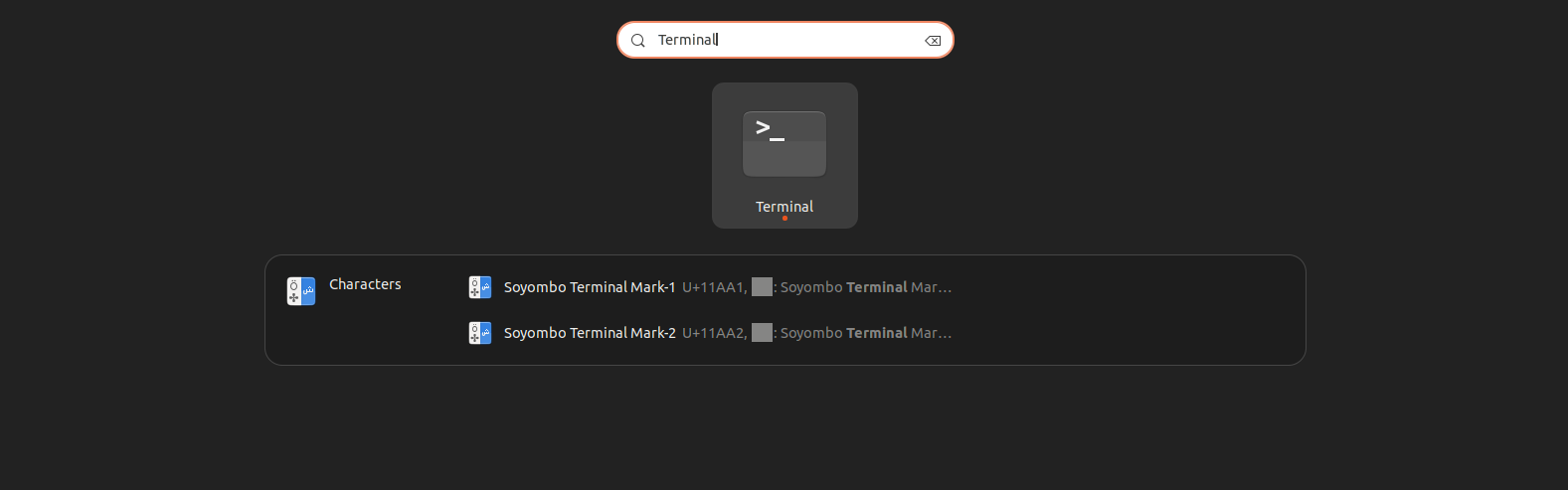
Launch the Terminal application
To quickly launch applications, press the Super key (this is the name of the Windows key on your keyboard in Ubuntu) to launch System Search view and type Terminal. Select the Terminal application by pressing Enter when it appears. Get used to doing this often; it's the fastest way to start applications on Ubuntu!

The Terminal application should start!
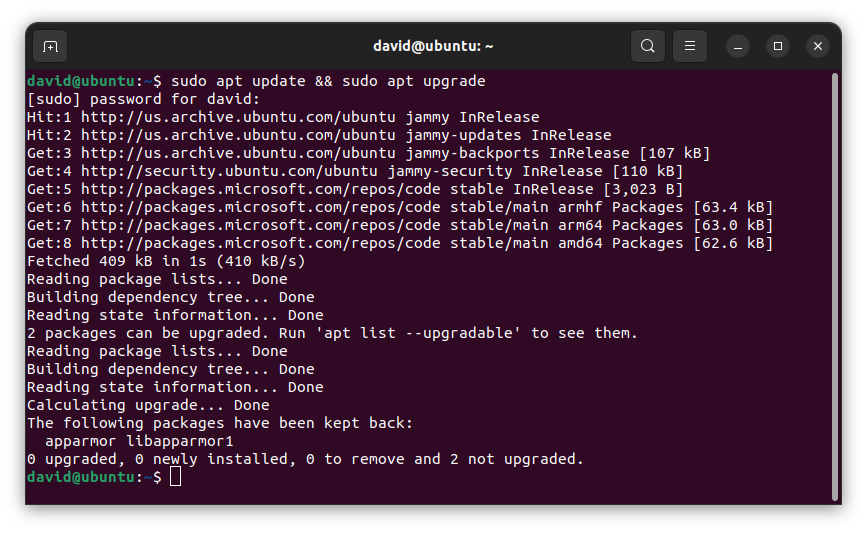
Updating and upgrading packages
Your Linux installation will not automatically perform updates, so run this command now to update manually:
sudo apt update && sudo apt upgrade
To run a command, paste (or type) it into your terminal, confirm it matches what you intended, and press the Enter key.
You'll be prompted for your user password and to accept the changes to be made. Do so. As you type your password in, you'll notice it doesn't appear in the terminal. This is normal for password entry; keep typing it in and hit Enter when you're done.

Above, you can see a potential output of the command to update Ubuntu packages. Your output may be different from this, but that's ok!
curl
Since you already have the terminal open, take the opportunity to install curl, which will let you install applications with just a URL, as you'll see us do soon. Use this command:
sudo apt install curl
Zsh
Bash is Ubuntu's default shell (command interpreter), but Z shell is more commonly used in modern systems by default, so that's what we will use. Install it with this command, and accept the changes to be made by entering Y when prompted to continue:
sudo apt install zsh
Verify the installation with this command:
zsh --version
The version number should be 5.8 or greater
Make Zsh the default shell with this command:
chsh -s $(which zsh)
You may be prompted to provide your password. Do so!
End your terminal session by closing the terminal window. Log out of your account, then log back in.
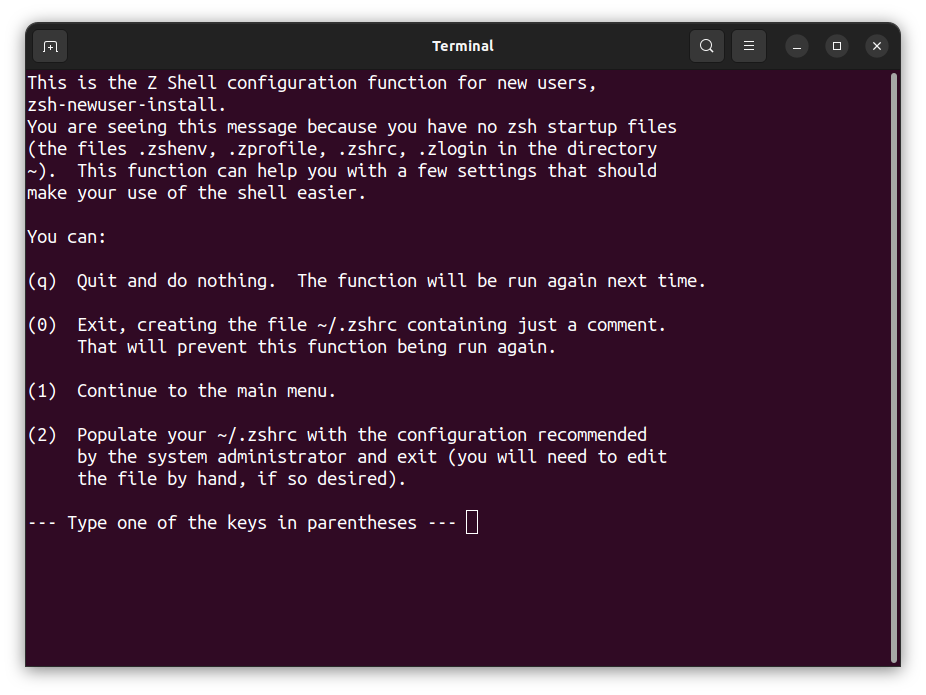
Open a new terminal window. As shown below, you should be prompted to run a configuration setup for new users:

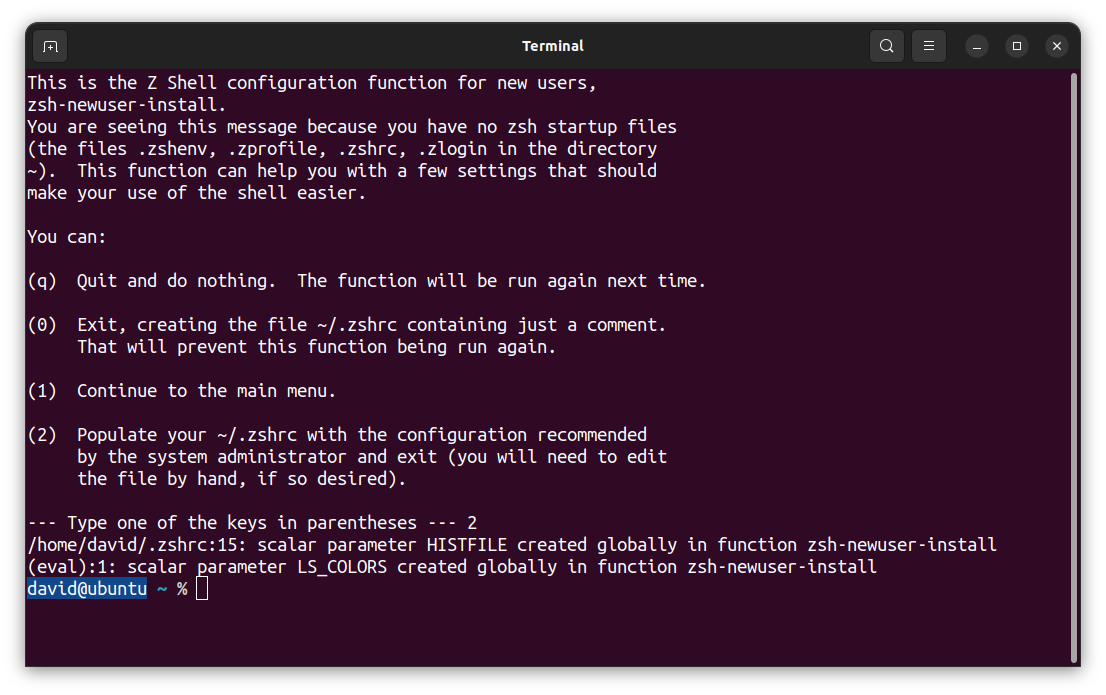
Enter 2 to accept the default configuration.
Your terminal prompt should look a little different now!

Let's confirm it worked with this command:
echo $SHELL
This should print /usr/bin/zsh.
GitHub (GH)
At its core, GitHub (commonly abbreviated as GH) is a service for hosting Git repositories (which we'll talk about soon) in the cloud, but it also enables developers to collaborate on projects much more effectively. It might help to think of it as a social media platform for you and more than 100 million developers worldwide.
If you don't have an account there, create one now. Visit https://github.com and sign up. While there are paid account tiers, GitHub offers a very generous free tier that offers more than you need for the course.
GitHub Enterprise (GHE)
In addition to using GitHub, you'll use General Assembly's private GitHub Enterprise instance (commonly abbreviated as GHE) throughout the course. If you think of GitHub as a social media platform for developers worldwide, you can think of GitHub Enterprise as a social media platform just for developers at General Assembly.
You can sign up for an account here: http://git-invite.generalassemb.ly/
You may use the same username for both GH & GHE accounts; however, it’s recommended that you distinguish between the two by appending -ga to your GH username, for example: YourGitHubUsername-ga
What's the difference between GH and GHE? Why does this matter?
While they are very similar, these are two separate and distinct entities that are fully split and unaware of one another's existence.
You'll make all of your public contributions on GitHub, while your course materials, templates, labs, and more will come from GitHub Enterprise to protect General Assembly intellectual property.
Git
Ensure you have access to the most recent stable version of Git with this command:
sudo add-apt-repository ppa:git-core/ppa
You may be prompted for your Ubuntu password. If you are, enter it. When prompted to continue, press Enter. If you encounter an error during this process, check out the Handling errors 💔 sub-section below.
Then enter:
sudo apt-get update
and then finally, use this command to install Git on your machine:
sudo apt-get install git
Enter Y when prompted to continue.
Handling errors 💔
After running the sudo add-apt-repository ppa:git-core/ppa command above, you may encounter an HTTPError. If you do, ensure that your system date and time are correct, then try the same command again. If this does not resolve your issue, reach out to your Installfest point of contact for assistance!
Git config
With Git installed, we can now make some configuration changes to make it a more effective tool. Complete all of the following configuration steps.
Use the below command to add a user name to Git, which will be used to identify your commits. Replace User Name with a name of your choice. Make sure you leave the quotes surrounding your username. Keep the name somewhat professional, or just use your name - this will be used to identify your commits on GitHub. There will not be any output from this command.
git config --global user.name "User Name"
Next, use the below command to add an email to Git, which will be used to identify your commits. Replace user@email.com with the email address associated with your https://github.com account. The email you provide MUST match the email address associated with your GitHub account. Ensure you leave the quotes surrounding your email. There will not be any output from this command. If you don’t have a https://github.com account yet, create one before you run this.
git config --global user.email "user@email.com"
Set the default branch name to main with the below command. There will not be any output from this command.
git config --global init.defaultBranch main
Set the default Git editor to VS Code with the below command. There will not be any output from this command.
git config --global core.editor "code --wait"
By default, Git will ask for a new commit message when commits are brought into a Git repo. The following command will force the default commit message for all those commits instead of prompting you to add a commit message. While this isn’t a Git command, we’re still tackling it as part of this section since it changes Git's behavior. There will not be any output from this command.
echo "export GIT_MERGE_AUTOEDIT=no" >> ~/.zshrc
Finally, turn off rebasing as the default behavior when pulling from a repo with the below command. There will not be any output from this command.
git config --global pull.rebase false
Configuring a .gitignore_global file
Note: This step is vital to getting a job after the course. If you do not complete these steps exactly, it will look extremely bad to a future employer when they look over your GitHub repos.
Proper code, utilities, and the use of Git ignore files prevent us from uploading private secrets to the internet.
A global Git ignore file (.gitignore_global) will prevent us from uploading private secrets to the internet across all of your projects so that you don't have to worry about making the appropriate entries in every project's Git ignore file.
Use this command to create a .gitignore_global file in the user directory:
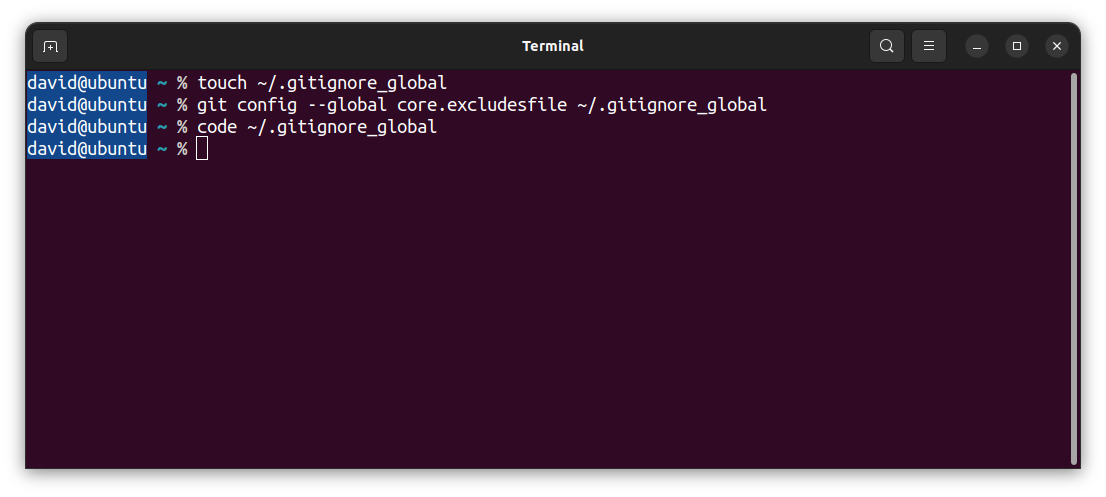
touch ~/.gitignore_global
There will not be any output from this command.
Next, configure Git to use this file:
git config --global core.excludesfile ~/.gitignore_global
Open the new .gitignore_global file in VS Code:
code ~/.gitignore_global

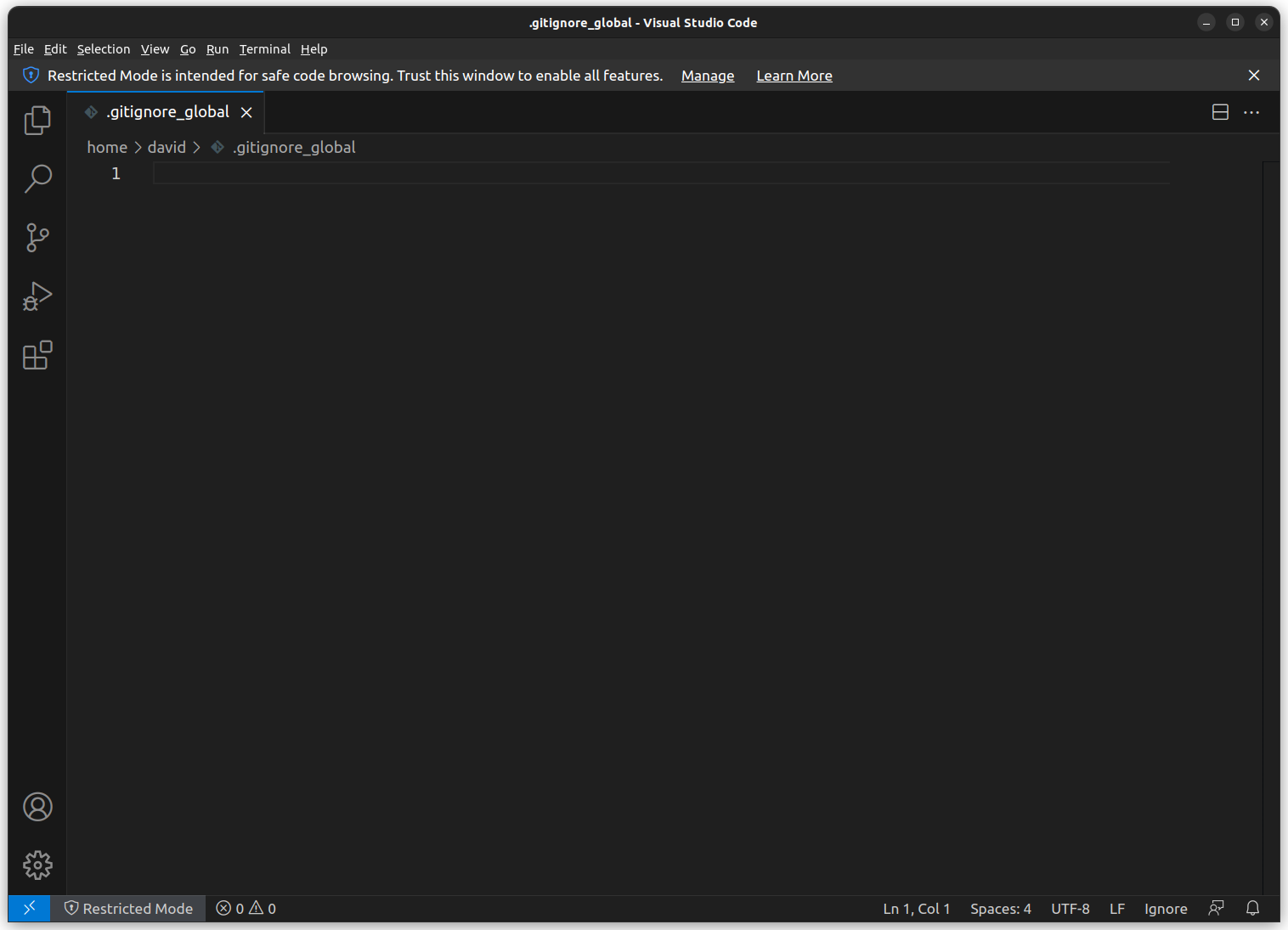
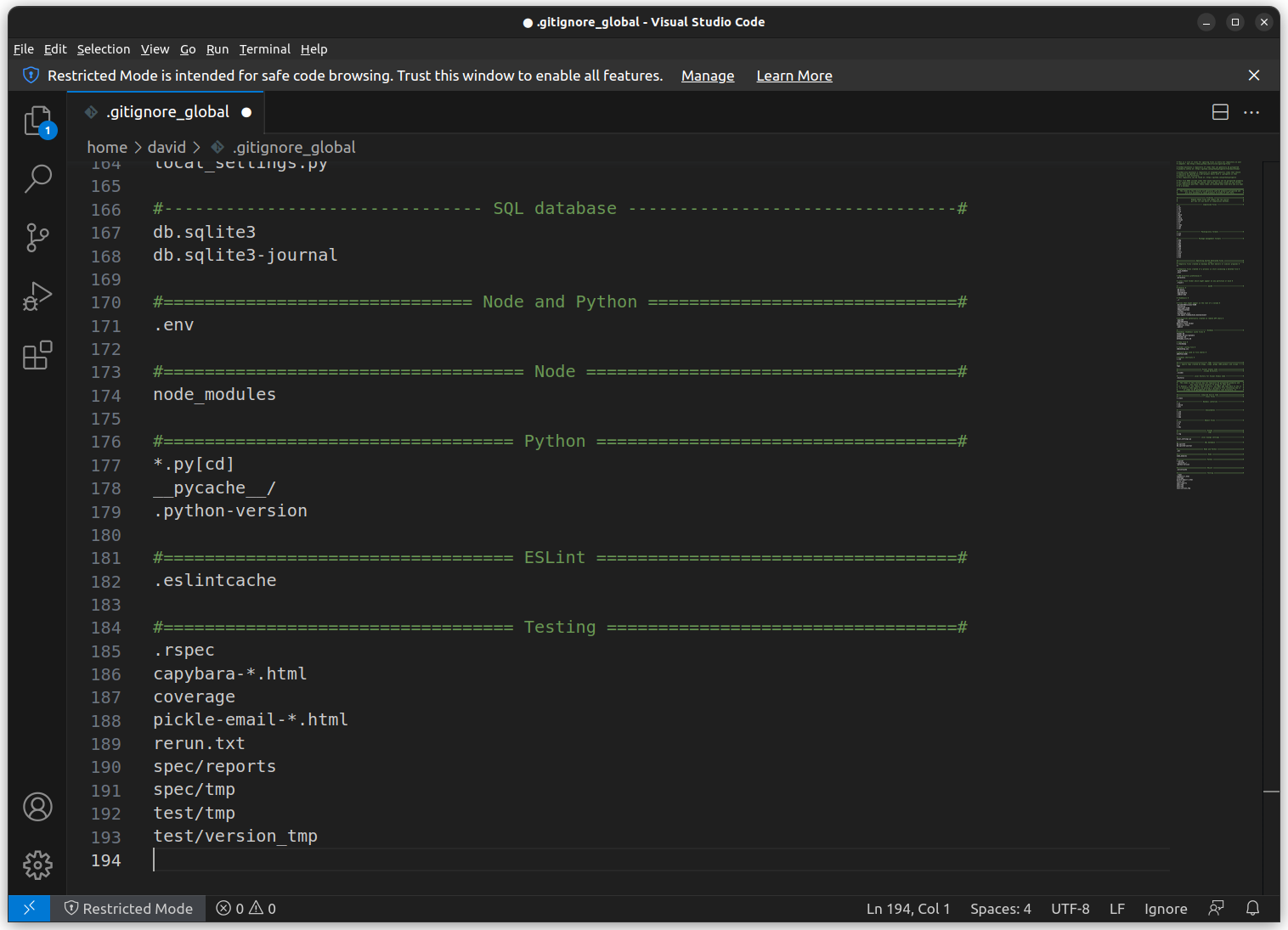
This may be your first time launching VS Code to work with an actual file. If so, congrats! You'll arrive at a page that should look a lot like this:

Here, you see the new .gitignore_global file open in VS Code.
Here is a .gitignore_global file for you to use
Open the above page and copy the contents of the code block from the page with the copy button. Note that you must be logged in to your GHE account to access this page!
Return to VS Code, then click inside the editor (the main portion of the VS Code window).
Paste the contents of the file you copied into the editor in VS Code. Doing this should result in your VS Code window looking similar to this:

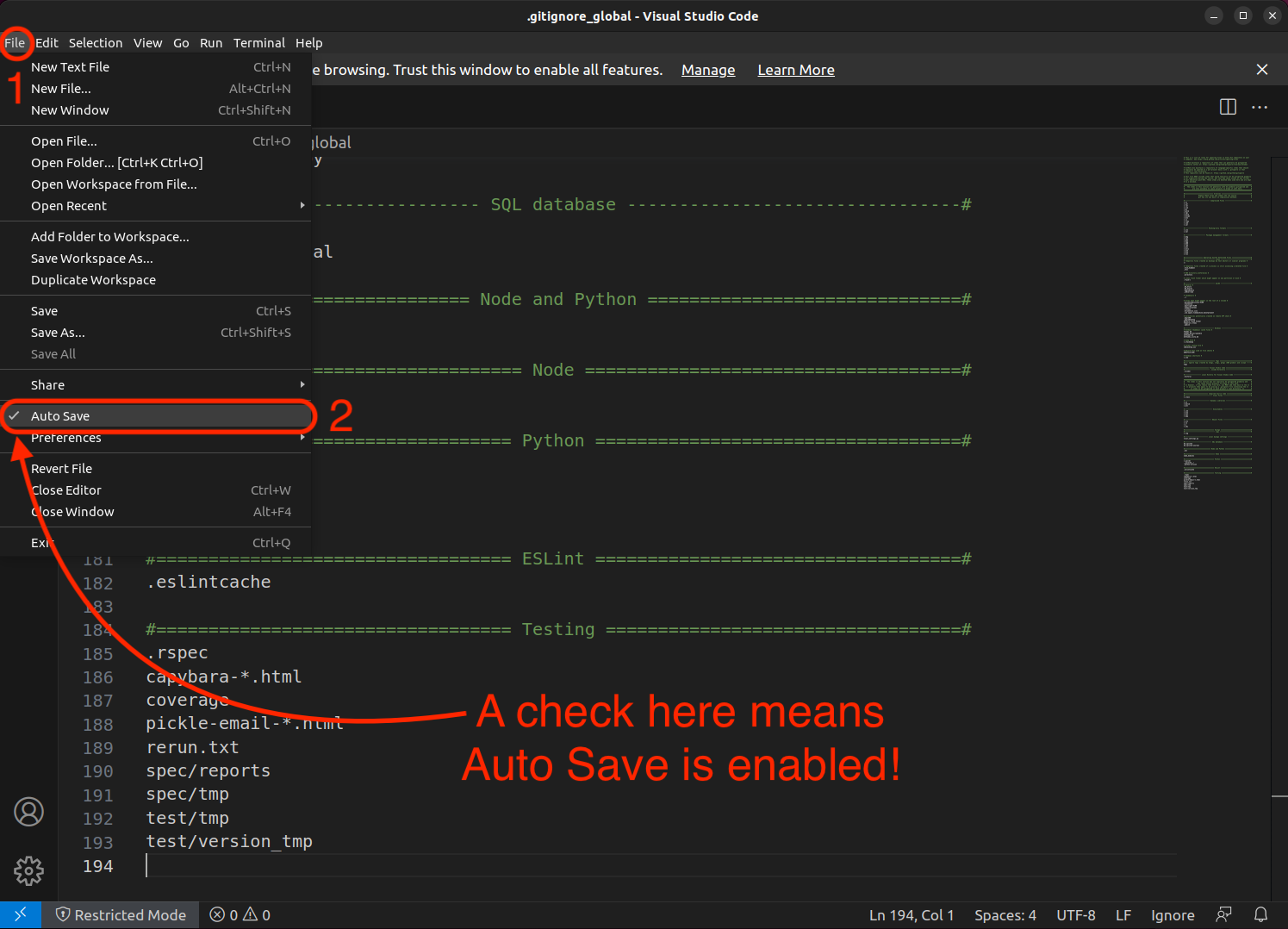
Congrats, you just edited your first file in VS Code! This is a great time to turn on Auto Save! The Auto Save setting is in the File menu - select it, then re-open the File menu to ensure that there is a checkmark next to the Auto Save option, as shown below.

This should save the file, but let's be sure by manually saving it by using Save in the File Menu or pressing Ctrl + S.
You can close VS Code for now.
Oh My Zsh
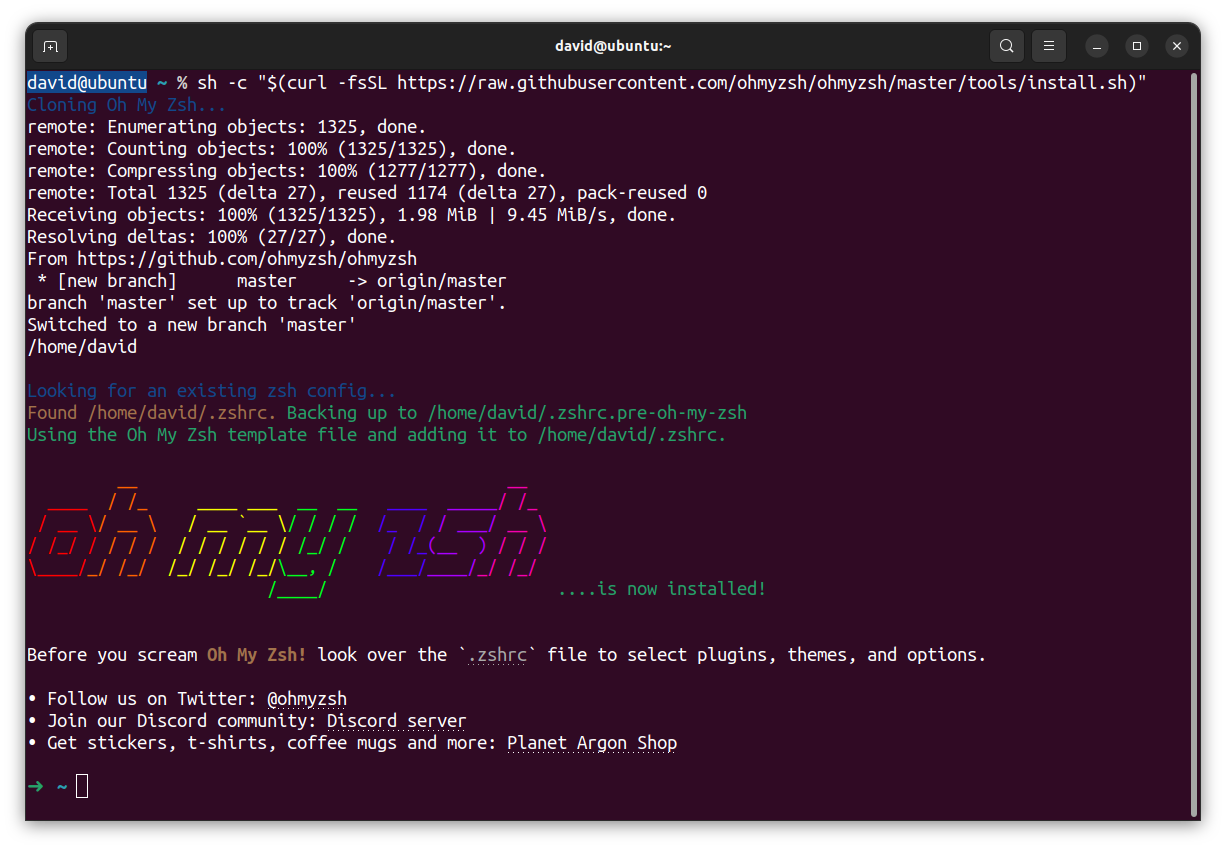
We will also install Oh My Zsh - an "open-source, community-driven framework for managing your Zsh configuration." Use this command:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"

Note that your prompt has now changed to simply be ~. This is the desired outcome!
Node.js
Use this command to install nvm, which we will use to install Node.js. nvm stands for Node Version Manager and can be used to swap between different versions of Node.js quickly. We won't swap between different versions in the course, but it's still a handy tool for managing our Node.js install and can help you manage your Node.js installation post-course. Get nvm with this command:
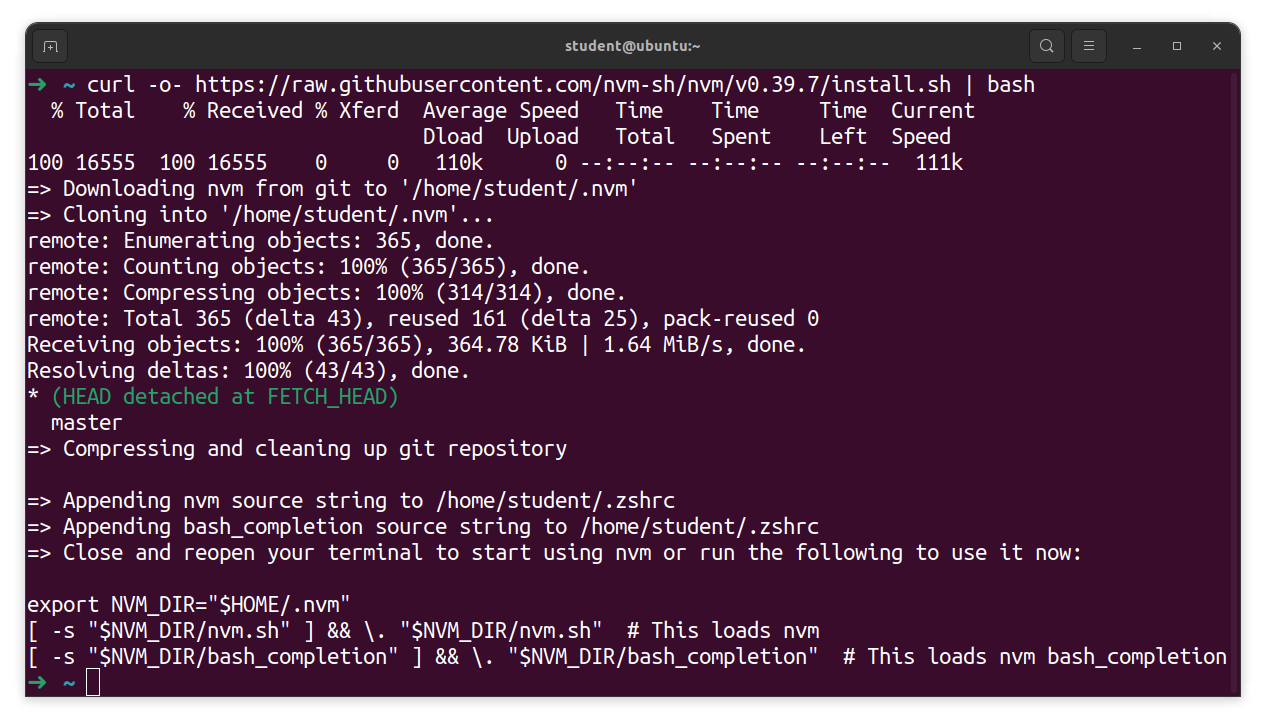
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
You may see this prompt part way through the install process:
If you do, just hit q - that will exit this screen and return you to the below install process. If you don't get this error, that's great; continue until you see the completed installation of nvm:

Restart the Terminal application now.
After starting up the Terminal again, run this command to check the version of nvm:
nvm --version
If you do not get a version number, check out the Handling errors 💔 subsection below; otherwise, continue.
Use nvm to install node version 20 with this command:
nvm install 20

A successful install of node v20.11.0. Your version may be slightly different from this, but as long as it starts with 20 everything is ok!
Handling errors 💔
command not found: nvm error
Copy this command block and run it in the terminal, which will point to the nvm directory in your ~/.zshrc file:
cat << EOF >> ~/.zshrc
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \\. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \\. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
EOF
Restart your terminal. You should now be able to run the nvm --version command and get a version number in response. If you do not, alert your installfest point of contact.
NPM config
Run this command to disable npm update notifications since this process is managed by nvm:
npm config set update-notifier false
There will be no output after running this command.
nodemon
With Node.js installed, install nodemon globally with this command:
npm i -g nodemon
If nodemon has successfully installed, this should be the output:

~/code directory
You'll need somewhere on your computer to put all of your work in the course - that's what the ~/code directory will be for you! All course content assumes you will have this directory, so let's create it now with this command in your terminal:
mkdir ~/code
OH WOW YOU DID IT!
You are now set up to start developing in Ubuntu! Be very proud of yourself; that was quite the process!